Building a mobile website for your blog or business can be a daunting task. Perhaps you're an expert at mobile website development and you can design a mobile website on your own just fine. But for many of us, learning to do this would take far too much time and effort and probably wouldn't turn out all that great anyway. If you are using WordPress to run your website, you're in luck. There are several plugins available to make your site look great on mobile devices.
With over four million downloads, WPtouch is perhaps the most popular WordPress plugin to make your website mobile ready. I have been using it on this site for a month or two myself. You can see in the image below what my site's home page looks like on a mobile device with WPtouch enabled.
If this is the first time you're on my site, I'll tell you that I write a lot of tutorials that include commands to enter into a Linux terminal window. To separate those from the rest of the text, I've created a style in my site's stylesheet (style.css) that I use whenever I show one of those commands.This is what it looks like:
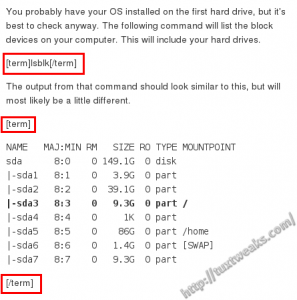
After a while I got tired of entering the html code to enable that style, so I modified my theme to create a shortcode for the style. As it turns out, WPtouch doesn't process those shortcodes from your main theme, so the shortcodes end up getting displayed on the mobile version of your site. Click to enlarge the picture below for an example. My shortcode is called term.
To fix this, you need to edit the theme for WPtouch. These files are not accessible from the plugin editor in WordPress, so you'll need to log in to your web server and edit the files from there.
Adding Shortcodes to WPtouch
Once you're logged into your webserver, navigate to the directory where WordPress is installed. It's probably installed under your public_html folder, but that can vary based on your server setup. Once you've found the right directory, navigate to
wp-content/plugins/wptouch/themes/default/
In that directory you'll find a functions.php file. This is where you can add your shortcode. (If you don't know where to find the original shortcodes, you should be able to find them in the functions.php file from your main desktop theme.) Open your file for editing and add your shortcode at the bottom of the file and save it. This is the code I pasted into the bottom of my functions.php file:
//Shortcode for terminal class styling
function term_shortcode( $atts, $content = null ) {
return '<div class="term">' . $content . '</div>';
}
add_shortcode('term', 'term_shortcode');
add_filter('comment_text', 'do_shortcode');
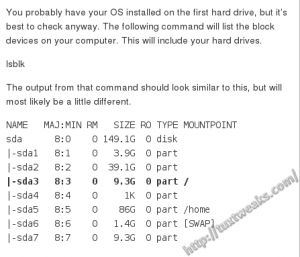
Once you have saved the file, you should see that WPtouch is now processing your shortcode.
If your shortcode has nothing to do with the page style, then you're done. In my case, I need to make one more change for the style to display how I intended.
Editing the WPtouch Style
Within the same directory as the functions.php file, there should also be a style.css file. That's the file you'll need to edit if your shortcode requires a style definition in the style sheet. I pasted the following style into the bottom of that file for my terminal window styling.
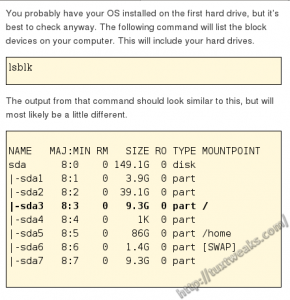
You can see in the picture below that my style has been applied.
Note
The changes you've made to the WPtouch plugin will only last as long you don't update the plugin. If you do update it, (which I recommend for security reasons), you will need to edit the plugin again to re-enable your shortcode.
This post originally appeared at https://tuxtweaks.com/2013/05/wptouch-enable-shortcodes/.




#
Thank you so much for this straightforward answer to a problem I couldn't get any common sense help with from the theme developers.
I use a lot of custom short codes in my posts and pages and it looked a mess on mobile, but thanks to your help everything now looks amazing across every device!
Thanks again.
#
Yeah, the theme developers want you to buy the pro version, so there not going to be very helpful. This hack works, but can get annoying since you have to re-do it every time you install an update on WPtouch.
Personally I've gone away from WPtouch. I found a fairly light adaptive theme that I was able to customize. Much happier now.
#
I work on a website that uses the Magzine Columns plugin. PRoblem was the short codes showing up with WPTouch. The following should help someone that is using the same plugin or a similar one:
// Shortcodes for Magazine Columns class styling
function two_third_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('two_third', 'two_third_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_third_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_third', 'one_third_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_third_last_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_third_last', 'one_third_last_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_fourth_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_fourth', 'one_fourth_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_fourth_last_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_fourth_last', 'one_fourth_last_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_half_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_half', 'one_half_shortcode');
add_filter('comment_text', 'do_shortcode');
function one_half_last_shortcode( $atts, $content = null ) {
return '' . $content . '';
}
add_shortcode('one_half_last', 'one_half_last_shortcode');
add_filter('comment_text', 'do_shortcode');
#
Thanks for sharing your solution.
#
Linerd or anyone,
Im currently using wptouh pro for my event posting website. I'd like the list of events (which are posts) to show up just like in the above image (first image). Can you please help?
#
You saved my bacon.. Two days wasted on elaborate and frustrating investigation as to why my contact 7 hidden variables were not working.. Thanks
#
You're very welcome. 🙂
#
Hi guyes ,
i am useing the event manager plugin for events & i want use the that short code for my mobile website but wptouch not allow me to use plz help me .
i have made the changes in as mention on blog but it not reflected in my website . wp-content/themes/bauhaus/functions.php & paste above code .
#
Thanks so much! Now I don't have to buy pro.
#
Hi Rochelle and Linerd,
I have read the article and comments, and Im attempting to use the include command to allow my shortcodes.
With the latest free version of WPTouch (3.1.5), there seems to be no functions.php file in a deafult directory. So Im attempting to use root-functions.php in the directory: wptouch > themes > bauhaus
I've added the code:
include( dirname(__FILE__) . '/../path-to/my-wp-theme/functions.php);
(changed the path location) but each time, it causes the site to go inaccessible and is only fixed when I remove the new code. Any advice, as the shortcodes are key in my site?
Thanks!!
Nate
#
I know I'm about three months late to the party here, but just as a heads up, I was able to accomplish this by just doing an include of my customized functions.php file within the default wptouch theme functions. My site relies heavily on shortcodes throughout, so I went into the functions file you pointed to and added this at line 3:
include( dirname(__FILE__) . '/../path-to/my-wp-theme/functions.php);and it seems to work perfectly. Might save some time for others who use many shortcodes, but I'm a bit of a novice, so I don't know what this does in terms of efficiency.
Thanks so much for this post!
#
Thanks for your comment. It's funny, I was just wondering this morning if it would be simpler to call an include file rather than adding all the code.
I suspect that it's a little less efficient for the server, but if it is, it's probably not a significant hit.
#
Please what does "dirname", "__FILE__", "..", and "path-to" represent in include( dirname(__FILE__) . '/../path-to/my-wp-theme/functions.php); because I'm not a that good with code, so I can replace them with the right content.
Thank you
#
Hi Linerd - we are using wptouch for our mobile version and are very close to having it completed although we are having a few issues - eg our login does not work plus we would like to add the ability to login with fb -- images post in thumbnail view but when clicked on they disappear, leave a reply not working as well as we need to,add a post function. I know this is off topic but was wondering if you had any suggestions. Please don't send me to support forum they have yet to reply 🙂
Cheers,
Lee
#
Lee, sorry I can't be of much help here. I'm a novice with WPtouch myself. I'll have to try leaving a comment on my own site. I haven't tested it.
As far as site administration goes, I recommend the WordPress app for Android or iOS. That's what I use. I'm using it right now to enter this reply.
Good luck with resolving your issues. Sorry I couldn't be of more help.
#
OK, comments work for me, but I'm not able to take advantage of the threaded comments. I can only add a regular new comment through WPtouch. I'm not sure what additional functionality WPtouch Pro offers, but it may be worth looking into. I have also played around with WordPress Mobile Pack a bit. It has a lot of options for the theme. Maybe it will better meet your needs.
#
Linerd, sorry I should have looked before commenting a few minutes ago but I did some searching and after landing on the shortcode api page for wordpress, I found a function that helped me:
function caption_shortcode( $atts, $content = null ) {return '' . do_shortcode($content) . '';
}
This may be helpful for some of your users if you want to add it to your post 🙂 Thanks again for the example!!!
#
Thanks for the tip. I also use Contact Form 7 and it's working for me with the code listed above in my post. Perhaps there's something different in our themes that requires the extra code.
#
Thank you - great article! This really helped get my contact form cleaned up. One question, I have added your code and it renders correctly but within my custom shortcode is the shortcode for [contact-form-7] which I think is losing its ability to render correctly now. Any ideas how to modify the code above to allow for this? Thanks!